воскресенье, 20 июля 2014
 В этом уроке представлен один из примеров того, как я делаю рамочки для текста.
В этом уроке представлен один из примеров того, как я делаю рамочки для текста.
ШАГ 1. Photoshop.
1. У понравившейся картинки удаляем фон. Так же потребуется найти или создать подходящий бесшовный фон.

читать дальше2. Создаем новый файл. Допустим его ширина будет 600px, высоту делаю примерно такой же.
Итак, моя рамочка будет состоять из трех частей: 1-верхняя; 2-средняя, в ней будет находиться наш текст; 3- нижняя часть.

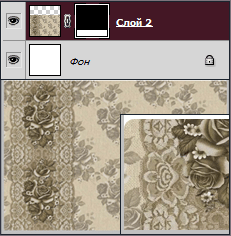
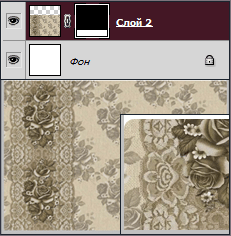
3. В документе располагаю фон так, чтобы его нижняя граница касалась нижней части файла. Это очень важно. Далее просто редактирую фон, округляю сверху края (с помощью маски, можно сделать с помощью инструмента "Прямоугольник с округлыми краями"), так же меняю оттенок фона, чтобы он подходил под выбранное изображение, вставляю нашу картинку, добавляю и меняю другие детали или эффекты на свое усмотрение. Верхняя часть готова, сохраняем ее (в формате .png или .gif).


4. Открываем файл с нашим фоном и применяем к нему все те же эффекты, что и к первой части, ведь этот фон будет продолжением нашей рамки. Сохраняем изображение.

5. Чтобы не усложнять урок, я решила сделать нижнюю часть обычной линией в цвет обводки рамочки с шириной 600px и высотой 3px. Сохраняем.
6. Все детали готовы, можно загрузить их в Библиотеку изображений.
P.S. Не забываем про вес изображений ^^
ШАГ 2. Собираем нашу рамочку.
1. Как выглядит упрощенный код из урока (все так просто ^^):
<img scr=""/>
<div>ТЕКСТ<img scr=""/></div>
А теперь усложним:
<img src="АДРЕС ИЗОБРАЖЕНИЯ" width="ШИРИНА ИЗОБРАЖЕНИЯ" height="ВЫСОТА ИЗОБРАЖЕНИЯ"/>
<div style="width: ШИРИНА ЭЛЕМЕНТАpx; background-image: url('АДРЕС ИЗОБРАЖЕНИЯ');">
<center>
<p style="padding: ОТСТУП СВЕРХУpx ОТСТУП СПРАВАpx ОТСТУП СНИЗУpx ОТСТУПСЛЕВАpx; color: #ЦВЕТ ТЕКСТА; font-family: ИМЯ ТЕКСТА; font-style: СТИЛЬ ТЕКСТА;">ВАШ ТЕКСТ.</p>
</center>
<img src="АДРЕС ИЗОБРАЖЕНИЯ" width="ШИРИНА ИЗОБРАЖЕНИЯ" height="ВЫСОТА ИЗОБРАЖЕНИЯ"/>
</div>
2. Разберем его поподробнее.
<img src="АДРЕС ИЗОБРАЖЕНИЯ" width="ШИРИНА ИЗОБРАЖЕНИЯ" height="ВЫСОТА ИЗОБРАЖЕНИЯ"/>
Это верхняя часть, здесь все просто.
Далее открывается тег <div>:
<div style="width: ШИРИНА ЭЛЕМЕНТАpx; background-image: url('АДРЕС ИЗОБРАЖЕНИЯ');">
Сюда мы вставляем адрес нашей рамочки.
Внутри <div>...</div> находится наш тест, описываем его стиль и положение внутри рамочки:
<center><p style="padding: ОТСТУП СВЕРХУpx ОТСТУП СПРАВАpx ОТСТУП СНИЗУpx ОТСТУПСЛЕВАpx; color: #ЦВЕТ ТЕКСТА; font-family: ИМЯ ТЕКСТА; font-style: СТИЛЬ ТЕКСТА;">ВАШ ТЕКСТ.</p></center>
После располагается код нижней части:
<img src="АДРЕС ИЗОБРАЖЕНИЯ" width="ШИРИНА ИЗОБРАЖЕНИЯ" height="ВЫСОТА ИЗОБРАЖЕНИЯ"/>
и закрывается </div>
Важно: в "background-image:url('ИЗОБРАЖЕНИЕ'); - адрес ссылки пишется без "//static.diary.ru"
3. Мой вариант:
Ссылки на изображения которые я использовала:
fotki.yandex.ru/users/katherinelunar/view/78798...
img-fotki.yandex.ru/get/9493/134889438.7d/0_c06...
Результат можно посмотреть в самом низу, после урока.
Если у вас остались вопросы, задавайте их в комментариях этого урока.
Навигация по урокам сообщества: Перейти.

Цветком печальным на ветру,
Не пророняя слов,
Увянет роза поутру
Под градом лепестков.
Придёт садовник в старый сад
Собрать букет цветов,
А на траве росой лежат
Слезинки лепестков.

@темы:
Lessons








-
-
12.02.2024 в 21:11Хотел бы поделиться с вами своим последним опытом поиска проверенного автосервиса в Оренбурге. После множества попыток, я наконец нашел то место, которым действительно остался доволен — АвтоЛайф 56.
Что мне особенно понравилось в АвтоЛайф 56, так это внимание к деталям каждого специалиста этого сервиса. Мастера не только с превосходным результатом решили проблему с моим автомобилем, но и предоставили компетентные советы по его дальнейшему обслуживанию.
Мне кажется важным поделиться этой информацией с вами, так как знаю, насколько затруднительно порой найти действительно надежный сервис. Если вы ищете рекомендованный автосервис в Оренбурге, рекомендую обратить внимание на AutoLife, расположенный по адресу: г. Оренбург, ул. Берёзка, 20, корп. 2. Они работают ежедневно с 10:00 до 20:00, и более подробную информацию вы можете найти на их сайте: https://autolife56.ru/.
Надеюсь, мой опыт окажется значимым для кого-то из вас. Буду рад узнать о ваших впечатлениях, если решите воспользоваться услугами AutoLife56.
Ремонт системы кондиционирования в Оренбурге
Полезные ссылки
Не игнорируйте: АвтоЛайф — решение ваших проблем в мире авторемонта в Оренбурге Находка: надёжный автосервис в Оренбурге - автосервис AutoLife Поиск проверенного автосервиса в Оренбурге завершился успехом: АвтоЛайф 56 Не забывайте: АвтоЛайф 56 — решение ваших проблем в мире авторемонта в Оренбурге Вашему вниманию представляем проверенный автосервис в Оренбурге - автосервис AutoLife 735056b
-
-
20.02.2024 в 03:36eroscenu.ru/?page=24777
eroscenu.ru/?page=24583
eroscenu.ru/?page=24881
eroscenu.ru/?page=33671
eroscenu.ru/?page=31311
eroscenu.ru/?page=36456
eroscenu.ru/?page=1894
eroscenu.ru/?page=15132
eroscenu.ru/?page=11375
eroscenu.ru/?page=4427
eroscenu.ru/?page=49303
eroscenu.ru/?page=36385
eroscenu.ru/?page=20850
eroscenu.ru/?page=28741
eroscenu.ru/?page=10024
eroscenu.ru/?page=7939
eroscenu.ru/?page=29456
eroscenu.ru/?page=31380
eroscenu.ru/?page=48340
eroscenu.ru/?page=10627
популярные ссылки спортивные ссылки рекомендованные ссылки научно-популярные ссылки научные ссылки полезные ссылки экологические ссылки рекомендованные ссылки культурные ссылки популярные ссылки 5056bbd